CSS Gradient Buttons for Blog
Recently I talked about CSS cross-browser gradients and last week I wrote again about CSS3 gradients. So what I’m going to do today? I will show you how to put the CSS gradient feature in practical use.
In this article you will see how you can create a set of gradient buttons just with CSS (no images).
1. Adding The CSS
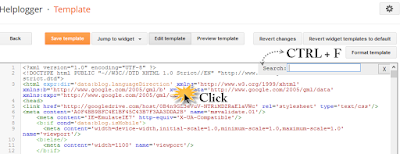
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box.
Once you have added the Contact form widget go to Blog Title → Template → Edit HTML.
Now add the below given CSS code just above ]]></b:skin> .
Step 3. HTML structure
/*----------------------------*/
.button {
margin: 10px;
text-decoration: none;
font: bold 1.5em 'Trebuchet MS',Arial, Helvetica;
/*Change the em value to scale the button*/
display: inline-block;
text-align: center;
color: #fff;
border: 1px solid #9c9c9c;
/* Fallback style */
border: 1px solid rgba(0, 0, 0, 0.3);
text-shadow: 0 1px 0 rgba(0,0,0,0.4);
box-shadow: 0 0 .05em rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
}
.button, .button span
{
-moz-border-radius: .3em;
border-radius: .3em;
}
.button span
{
border-top: 1px solid #fff;
/* Fallback style */
border-top: 1px solid rgba(255, 255, 255, 0.5);
display: block; padding: 0.5em 2.5em;
/* The background pattern */
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05))),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05)));
background-image: -moz-linear-gradient(45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%),
-moz-linear-gradient(-45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%);
/* Pattern settings */
-moz-background-size: 3px 3px;
-webkit-background-size: 3px 3px;
background-size: 3px 3px;
}
.button:hover
{
box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
}
.button:active
{
/* When pressed, move it down 1px */
position: relative;
top: 1px;
}
/*----------------------------*/
.button-khaki
{
background: #A2B598;
background: -webkit-gradient(linear, left top, left bottom, from(#BDD1B4), to(#A2B598) );
background:-moz-linear-gradient(-90deg, #BDD1B4, #A2B598);
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#BDD1B4', EndColorStr='#A2B598');
}
.button-khaki:hover
{
background: #BDD1B4;
background: -webkit-gradient(linear, left top, left bottom, from(#A2B598), to(#BDD1B4) );
background: -moz-linear-gradient(-90deg, #A2B598, #BDD1B4);
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#A2B598', EndColorStr='#BDD1B4');
}
.button-khaki:active
{
background: #A2B598;
}
/*----------------------------*/
.button-blue
{
background: #4477a1;
background: -webkit-gradient(linear, left top, left bottom, from(#81a8cb), to(#4477a1) );
background: -moz-linear-gradient(-90deg, #81a8cb, #4477a1);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#81a8cb', endColorstr='#4477a1');
}
.button-blue:hover
{
background: #81a8cb;
background: -webkit-gradient(linear, left top, left bottom, from(#4477a1), to(#81a8cb) );
background: -moz-linear-gradient(-90deg, #4477a1, #81a8cb);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#4477a1', endColorstr='#81a8cb');
}
.button-blue:active
{
background: #4477a1;
}
/*----------------------------*/
.button-brown
{
background: #8f3714;
background: -webkit-gradient(linear, left top, left bottom, from(#bf6f50), to(#8f3714) );
background: -moz-linear-gradient(-90deg, #bf6f50, #8f3714);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#bf6f50', EndColorStr='#8f3714');
}
.button-brown:hover
{
background: #bf6f50;
background: -webkit-gradient(linear, left top, left bottom, from(#8f3714), to(#bf6f50) );
background: -moz-linear-gradient(-90deg, #8f3714, #bf6f50);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#8f3714', EndColorStr='#bf6f50');
}
.button-brown:active
{
background: #8f3714;
}
/*----------------------------*/
.button-green
{
background: #428739;
background: -webkit-gradient(linear, left top, left bottom, from(#c8dd95), to(#428739) );
background: -moz-linear-gradient(-90deg, #c8dd95, #428739);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#c8dd95', EndColorStr='#428739');
}
.button-green:hover
{
background: #c8dd95;
background: -webkit-gradient(linear, left top, left bottom, from(#428739), to(#c8dd95) );
background: -moz-linear-gradient(-90deg, #428739, #c8dd95);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#428739', EndColorStr='#c8dd95');
}
.button-green:active
{
background: #428739;
}
/*----------------------------*/
.button-red
{
background: #D82741;
background: -webkit-gradient(linear, left top, left bottom, from(#E84B6E), to(#D82741) );
background: -moz-linear-gradient(-90deg, #E84B6E, #D82741);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#E84B6E', EndColorStr='#D82741');
}
.button-red:hover
{
background: #E84B6E;
background: -webkit-gradient(linear, left top, left bottom, from(#D82741), to(#E84B6E) );
background: -moz-linear-gradient(-90deg, #D82741, #E84B6E);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#D82741', EndColorStr='#E84B6E');
}
.button-red:active
{
background: #D82741;
}
/*----------------------------*/
.button-purple
{
background: #6F50E7;
background: -webkit-gradient(linear, left top, left bottom, from(#B8A9F3), to(#6F50E7) );
background: -moz-linear-gradient(-90deg, #B8A9F3, #6F50E7);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#B8A9F3', EndColorStr='#6F50E7');
}
.button-purple:hover
{
background: #B8A9F3;
background: -webkit-gradient(linear, left top, left bottom, from(#6F50E7), to(#B8A9F3) );
background: -moz-linear-gradient(-90deg, #6F50E7, #B8A9F3);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#6F50E7', EndColorStr='#B8A9F3');
}
.button-purple:active
{
background: #6F50E7;
}
/*----------------------------*/
.button-black
{
background: #141414;
background: -webkit-gradient(linear, left top, left bottom, from(#656565), to(#141414) );
background: -moz-linear-gradient(-90deg, #656565, #141414);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#656565', EndColorStr='#141414');
}
.button-black:hover
{
background: #656565;
background: -webkit-gradient(linear, left top, left bottom, from(#141414), to(#656565) );
background: -moz-linear-gradient(-90deg, #141414, #656565);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#141414', EndColorStr='#656565');
}
.button-black:active
{
background: #141414;
}
/*----------------------------*/
.button-orange
{
background: #f09c15;
background: -webkit-gradient(linear, left top, left bottom, from(#f8c939), to(#f09c15) );
background: -moz-linear-gradient(-90deg, #f8c939, #f09c15);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#f8c939', EndColorStr='#f09c15');
}
.button-orange:hover
{ background: #f8c939;
background: -webkit-gradient(linear, left top, left bottom, from(#f09c15), to(#f8c939) );
background: -moz-linear-gradient(-90deg, #f09c15, #f8c939);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#f09c15', EndColorStr='#f8c939');
}
.button-orange:active
{
background: #f09c15;
}
/*----------------------------*/
.button-silver
{
background: #c5c5c5;
background: -webkit-gradient(linear, left top, left bottom, from(#eaeaea), to(#c5c5c5) );
background: -moz-linear-gradient(-90deg, #eaeaea, #c5c5c5);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#eaeaea', EndColorStr='#c5c5c5');
}
.button-silver:hover
{
background: #eaeaea;
background: -webkit-gradient(linear, left top, left bottom, from(#c5c5c5), to(#eaeaea) );
background: -moz-linear-gradient(-90deg, #c5c5c5, #eaeaea);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#c5c5c5', EndColorStr='#eaeaea');
}
.button-silver:active
{
background: #c5c5c5;
}
Step 3. HTML structure
Let’s see how the HTML looks for the blue button for example:
<a class="button button-khaki" href="#">
<span>Button</span>
</a>
<a class="button button-blue" href="#">
<span>Button</span>
</a>
<a class="button button-brown" href="#">
<span>Button</span>
</a>
<br>
<a class="button button-red" href="#">
<span>Button</span>
</a>
<a class="button button-purple" href="#">
<span>Button</span>
</a>
<a class="button button-green" href="#">
<span>Button</span>
</a>
<br>
<a class="button button-black" href="#">
<span>Button</span>
</a>
<a class="button button-orange" href="#">
<span>Button</span>
</a>
<a class="button button-silver" href="#">
<span>Button</span>
</a>
Replace # with your link
Step 4. Now save post your Document.
You are done...






Nice articel, This article help me very well. Thank you. Also please check my article on my site Know All About CSS Gradient Text And Examples.
ReplyDelete