Metro Style Search Bar for Blogger
As Microsoft has enrolled the new Windows 8 Metro Style OS, a lot of change in the designing section of the blogging community has been seen. Now a days people are changing their template/theme and giving them a Metro look. If you are one of those people here is a fabulous widget for you - A Metro Style Blogger Search Bar.
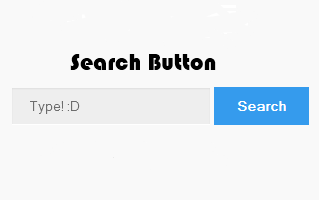
Its CSS has been compressed to make it load faster. The bar looks very cool and I personally like it. Well there is no need to demo for this search bar, you can see how this search bar looks in the above image.
If you think that you need to make some changes in the code or the above button is not working for you then you may use this method.
STEP #1: Login to your blogger account, select your blog and go to Layout.
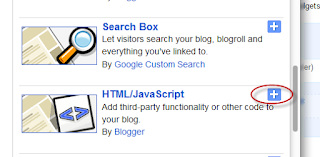
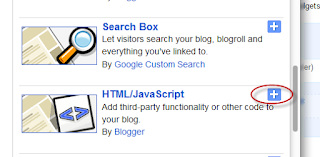
STEP #2: Add new widget by clicking on the Add a gadget link and select Html/JavaScript from the popup window.

STEP #3: After adding the HTML/JavaScript you need to copy the following script and paste it in the Content box.
STEP #4: Now click on Save and it’s done.
Its CSS has been compressed to make it load faster. The bar looks very cool and I personally like it. Well there is no need to demo for this search bar, you can see how this search bar looks in the above image.
If you think that you need to make some changes in the code or the above button is not working for you then you may use this method.
STEP #1: Login to your blogger account, select your blog and go to Layout.
STEP #2: Add new widget by clicking on the Add a gadget link and select Html/JavaScript from the popup window.

STEP #3: After adding the HTML/JavaScript you need to copy the following script and paste it in the Content box.
<style>#abt-search-btn {background: none repeat scroll 0 0 #359BED;border: 0 none;border-radius: 0 0 0 0;color: #FFFFFF;font-weight: 700;padding: 10px 20px;}#abt-search-box {background: none repeat scroll 0 0 #EEEEEE;border: 0 none;padding: 10px;width: 160px;}</style><form id="searchthis" action="/search" style="display:inline;" method="get"><input id="abt-search-box" name="q" size="40" type="text" placeholder=" Type! :D "/><input id="abt-search-btn" value="Search" type="submit"/></form>
STEP #4: Now click on Save and it’s done.




Comments
Post a Comment