CUSTOMIZE BLOGGER LABELS WITH CSS
Today I will teach you how to customize blogger labels using Css.I am sure that no other tutorial make this type of awesome good looking hover effect Labels right now.It will change your simple blogger labels into good looking white buttons and also add hover effect by which whenever any blogger click on it hover effect will appear.
Follow Below steps to add this awesome labels to your blog-
Step 1
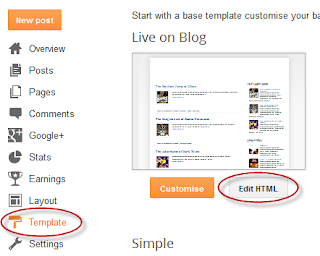
- Go To Blogger Dashboard.
- Click On Layout Tab.
- Now Click On Add gadget.
- Add Labels Gadget.
- Unchecked Show Number Of Post Per Label Ans Save It.
Unchecked Show Number Of Post Per Label
Step 2. Adding The CSS
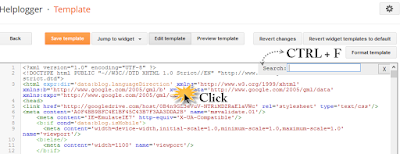
Step 1. Go to Blogger Dashboard > Template > click on the Edit HTML button:

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box.

Once you have added the Contact form widget go to Blog Title → Template → Edit HTML.
Now add the below given CSS code just above ]]></b:skin>
Just above it paste the following conditional statement that will hide the widget on sidebar:
/* Css Label Coding*/
.list-label-widget-content ul
{
list-style-type:none;
padding-left:0px !important;
display:inline-block !important;
}
.list-label-widget-content li {
display:inline-block;
}
.list-label-widget-content li a {
color: #777;
font: 9px verdana;
text-transform: uppercase;
transition: border-color .218s;
background:
#f4f4f4;
background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(
#F5F5F5), to(
#F1F1F1));
display: inline-block;
text-shadow: 0 1px 0
#fff;
-webkit-transition: border-color .218s;
-moz-transition: border .218s;
-o-transition: border-color .218s;
transition: border-color .218s;
background:
#f3f3f3;
background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(
#F5F5F5), to(
#F1F1F1));
background: -moz-linear-gradient(linear, 0% 40%, 0% 70%, from(
#F5F5F5), to(
#F1F1F1));
border: solid 1px
#ccc;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
margin: 0 4px 4px 0;
padding: 3px 5px;
text-decoration: none;
}
.list-label-widget-content li a:hover {
color: #333;
border-color: #999;
-moz-box-shadow: 0 2px 0 rgba(0, 0, 0, 0.2) -webkit-box-shadow:0 2px 5px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 2px
rgba(0,0,0,0.15);
}
huh!! Now Save Template And Enjoy Your Awesome Label Cloud.





Thanks for the post. Gr8 help.
ReplyDeletewww.coinvalues.in
i want to align the labels to center please how can i do it
ReplyDeleteCloudi5 is the web design company in Coimbatore.Cloudi5 Technologies has built many responsive websites.
ReplyDeleteMany websites are successfully launched on the web without any issues. Cloudi5 is the best in the industry for creating professional websites.
Web Design Company in Coimbatore
thank you :)) https://seotools.bitvn.tech/
ReplyDeleteBonjour, ça ne fonctionne pas, les libellés ne changent pas.
ReplyDelete