Stylish & Cute Subscription Form Widget For Blog/Website

Most of peoples want simple, clean yet Stylish and Cute Subscription Form for their blogs. Today we came with Stylish and Cute Subscription Form Widget for Blogspot Blogs and Wordpress. This widget will keep your sidebar neat and clean and will surely attract visitors to Subscribe for your daily updates via Email. This widget has some CSS effects and is easy to customize. Follow following steps to add this Stylish and Cute Subscription Form Widget to Blogspot and Wordpress.
STEP #1: Login to your blogger account, select your blog and go to Layout.
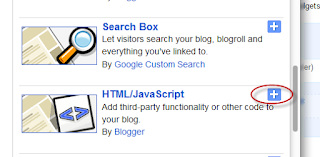
STEP #2: Add new widget by clicking on the Add a gadget link and select Html/JavaScript from the popup window.

STEP #3: After adding the HTML/JavaScript you need to copy the following script and paste it in the Content box.
<style>
.abt-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglLGK68zKSNuL15YfPN-75u2KEskwAvVUJz2G7Fpac_8h49sZ3Ff9oFfdzm0Dogce9HhseBoeh07pGdUh7NPDI3_SBWE6ZHp_0Sa5y5Jo1WHjMhj401g37UTBPgVoyM66Gu0vBvksLw5E/h120/service-email.jpg) no-repeat -8px 10px ;
width:240px;
padding:10px 0 0 65px;
float:left;
font-size:1.2em;
font-weight:bold;
margin:0 0 10px 0;
color:#0084CE;
box-shadow: 1px 1px 5px 1px #eee;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
.abt-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:4.4px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif; box-shadow:inset 4px 4px 3px rgba(0,0,0,0.1);
}
.abt-emailsubmit:hover{
background:#0084CE; box-shadow:inset 8px 8px 6px rgba(0,0,0,0.1);
}
.textarea{background: #fff !important;box-shadow:inset 4px 4px 3px rgba(0,0,0,0.1);
border: 1px solid #d2d2d2;
padding: 0px 8px 0px 8px;
color: #888; font-size: 12px;
height: 25px; width: 165px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin:0px; }
</style>
<div class='abt-email'>
Subscribe via Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=WIKITECHNOL', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" />
<input type="hidden" value="WIKITECHNOL" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="abt-emailsubmit" value="Submit" type="submit" />
</form>
</div>
How to Customize?
Replace WIKITECHNOL with your feedburner username.
STEP #4: Now click on Save and it’s done.
So execute steps correctly and you are done. Head to your blog and check the trick executed. So don't forget us. We will only survive with your generosity. Like, Share, Follow and Subscribe. If you are facing any problem with implementing these codes just comment below for help. Stay tuned for more posts.
Backup Image:




Comments
Post a Comment